Building a Design System for Speexx
Context
Speexx offers several services and products to its customers and users that have been developed independently from each other. This also meant that the user interface was not consistent among these products. To overcome this, we wanted to define a Design System that was used by both the Speexx portal and in the sooner future to other services offered by the company.
Challenge
One of the big challenges for Speexx is to build clear communication among teams to bring scalability and consistency to the product. The project started as an initiative to share and implement a Design System for Speexx portal that could be used between different teams.
Work
Creating a design system does not guarantee a consistent rollout through all company products. Apart from applying to all existing projects, all teams needed to be on board with using it consistently in the pending and future projects. I had the chance to attend some conferences and workshops about Design systems best practices; this helped me to roll out a dynamic presentation to the teams involved.
Design
Three major requirements were essential for making the design decisions:
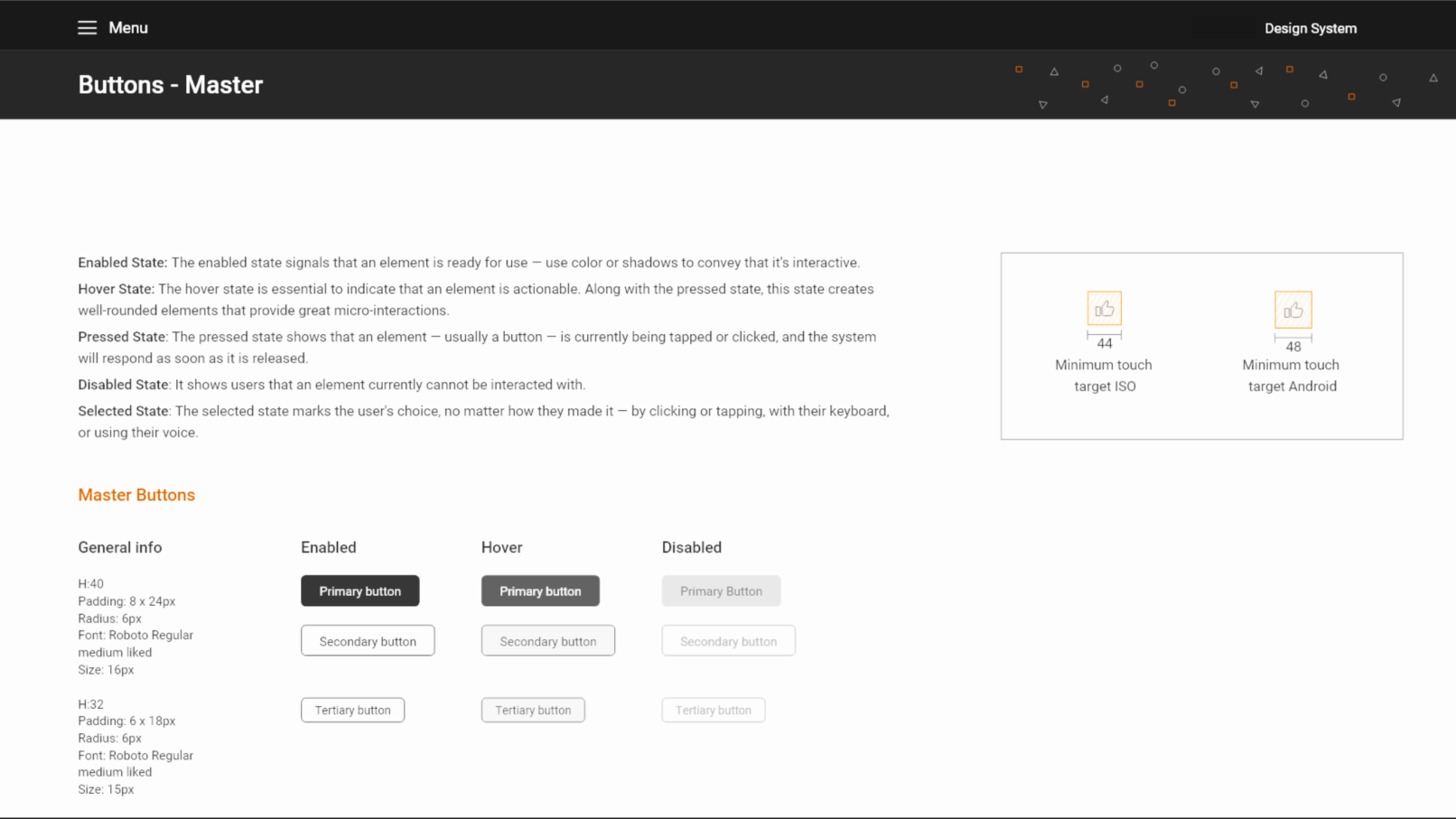
- Accessibility: enough colour contrast, size of the buttons (especially for mobile devices) and readability.
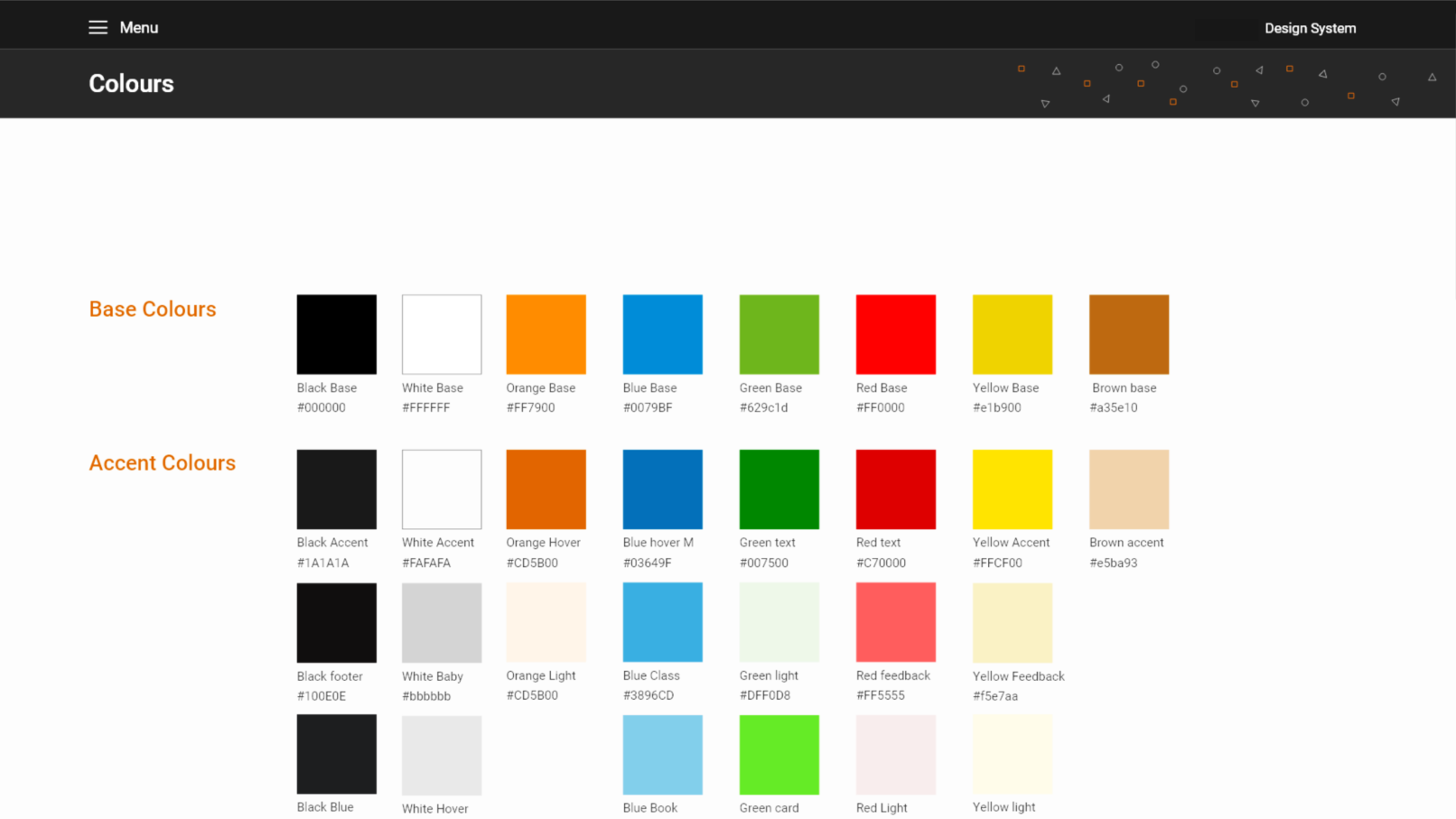
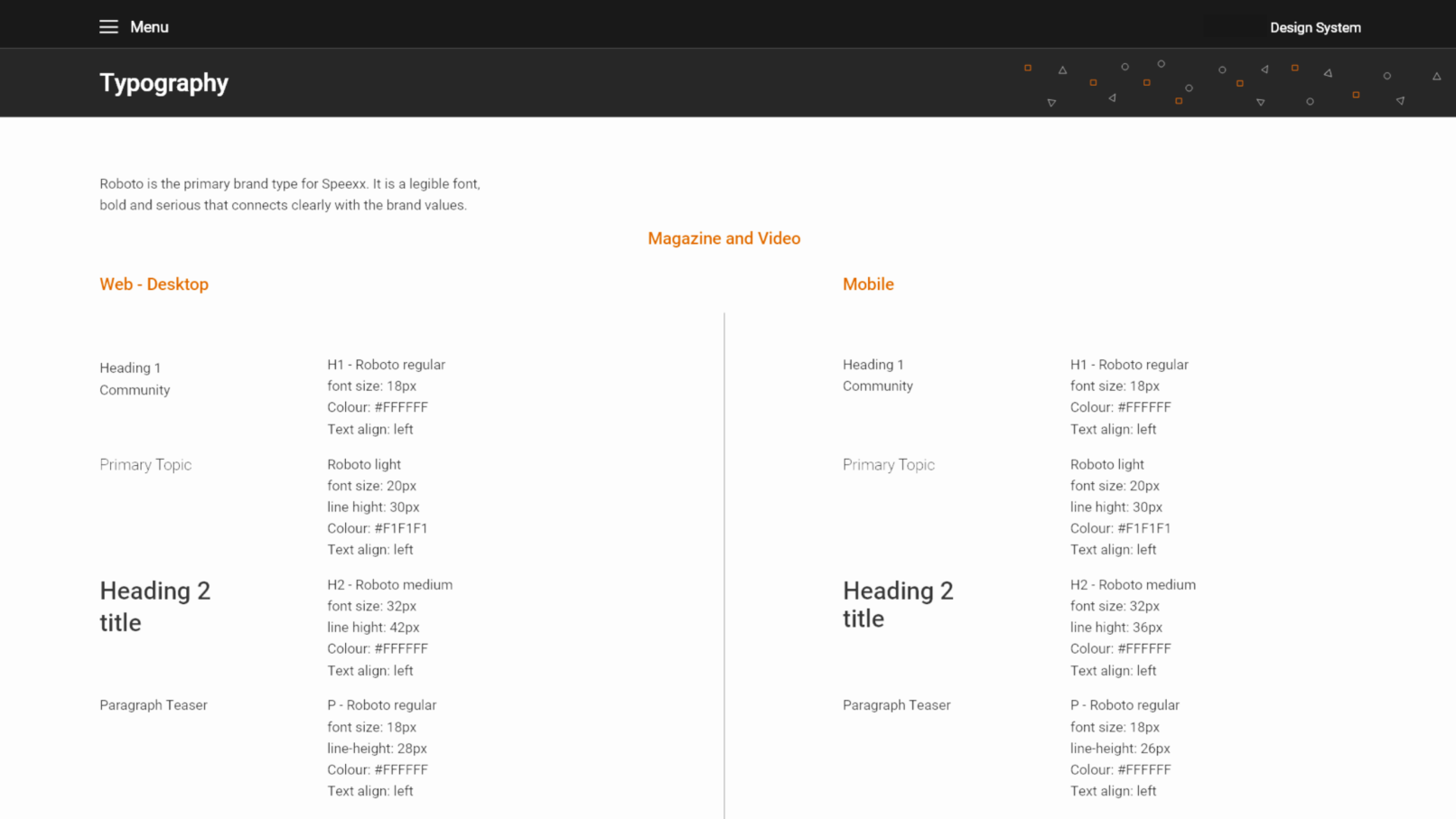
- Corporate colours and typography: Incorporate Speexx branding elements into a consistent design language where the three main colours were present: white, black and orange.
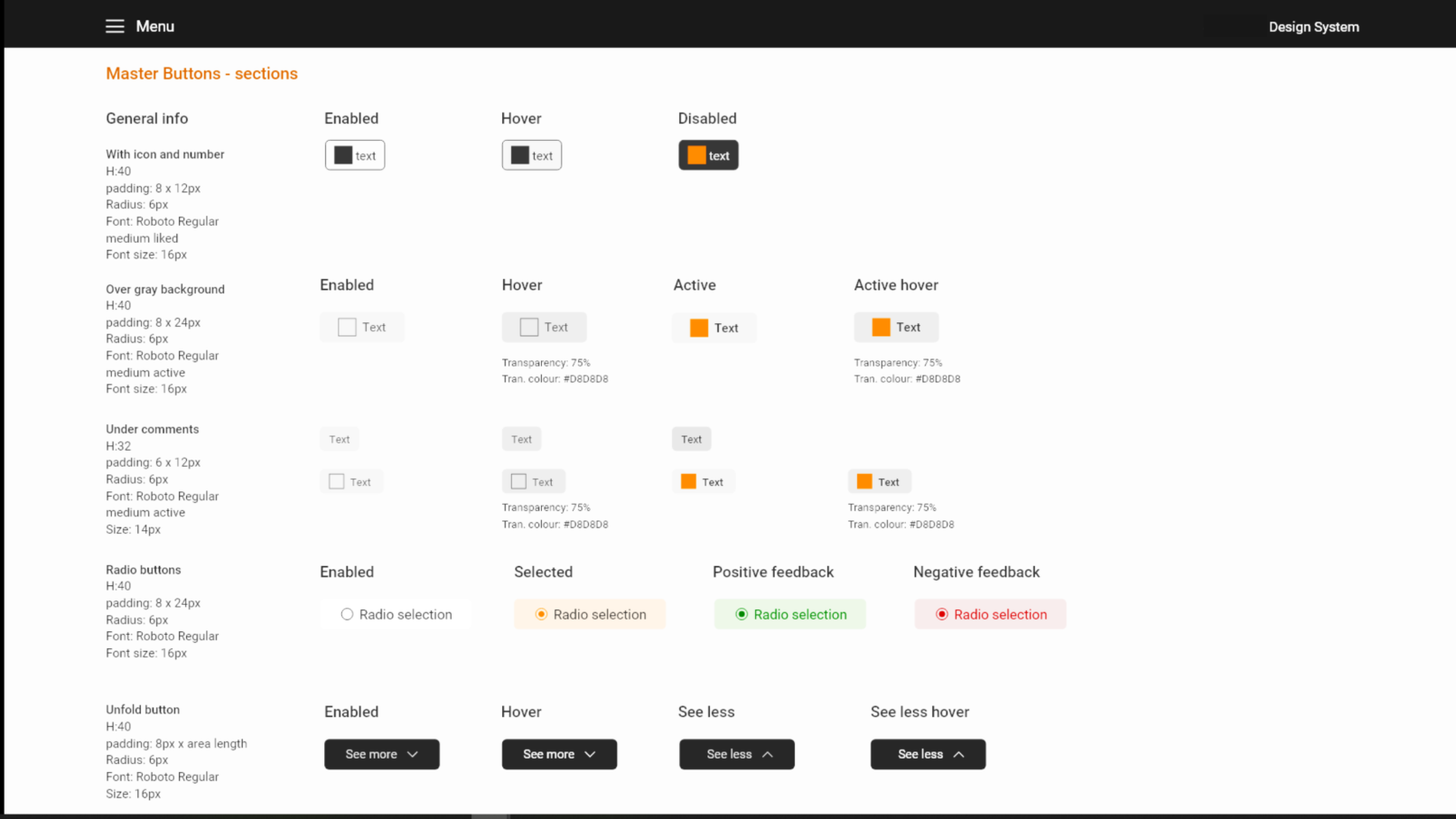
- Reusing components: there were components used in the products that fit in Speexx’s corporate identity and needed to be properly documented.
- Translating design libraries into code: We started with the foundations such as colours, typography, shadows and buttons. We also create a deprecated section for components that might evolve through time.
Results
Product Managers, developers, and UX/UI designers in the company are using the Design System as a blueprint before prototyping and developing Speexx products, helping the teams work more efficiently, consistently and collaboratively.
Categories
- User Experience design
Year
- 2019 – present
Tags
- Design system, UI design.